DigitalSignage-Xibo: Backend & Clients
Na? Immer noch hoch motiviert weiter zu machen ![]() Auf gehts. Im letzten Beitrag haben wir die Installation vom Hauptsystem vorgenommen. Heute schauen wir uns ein wenig das Backend an, installieren die Clients und verteilen entsprechend angelegte Layouts.
Auf gehts. Im letzten Beitrag haben wir die Installation vom Hauptsystem vorgenommen. Heute schauen wir uns ein wenig das Backend an, installieren die Clients und verteilen entsprechend angelegte Layouts.
Xibo-CMS: Backend
Nach erfolgreicher Installation solltet Ihr diese Anmeldemaske sehen.

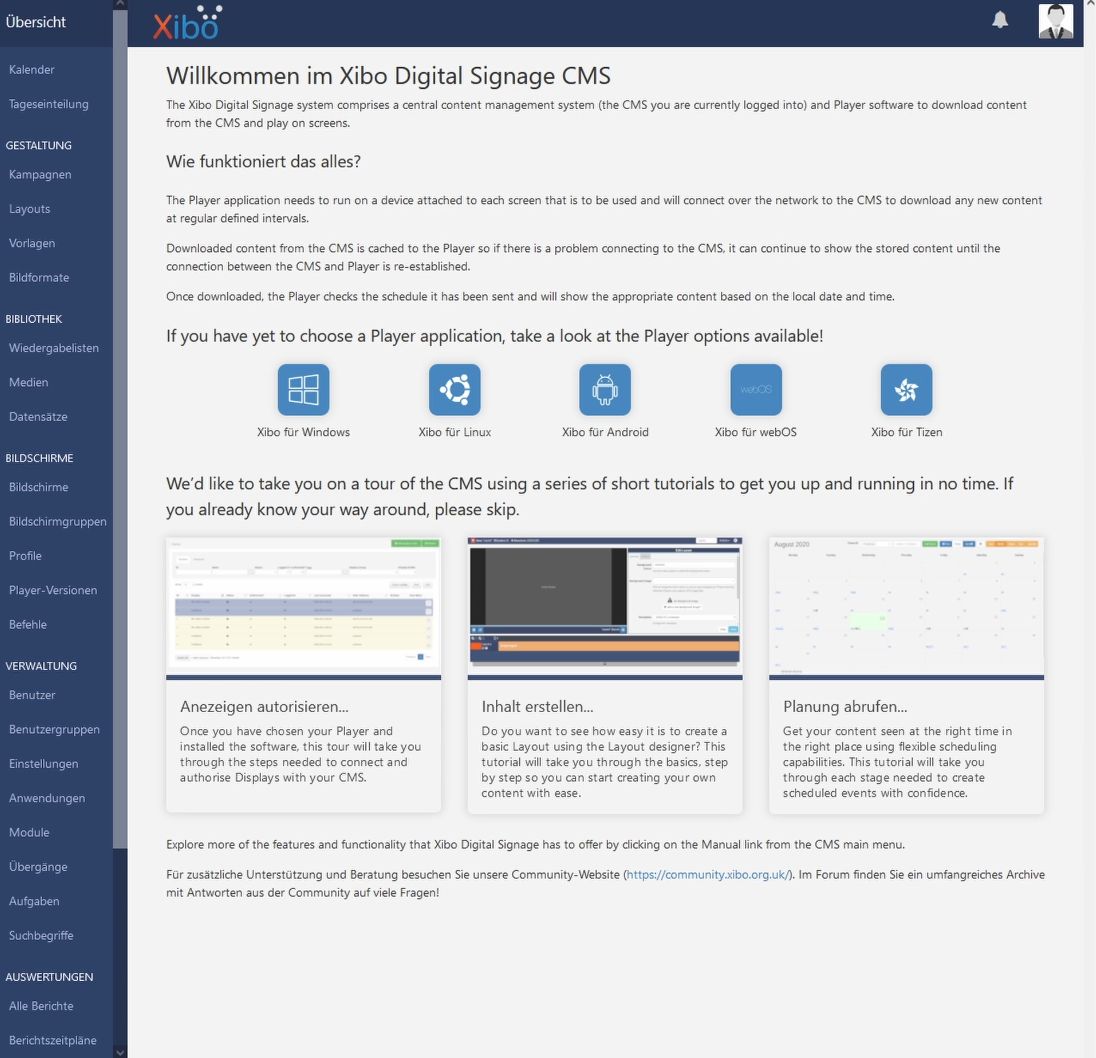
Nach der Erstanmeldung werden wir erst einmal begrüßt und mit Informationen versorgt u.A. welche Clients es gibt.

Dass Xibo mächtig an Funktionien ist, zeigen schon alleine die Einstellmöglichkeiten zur Linken. Zugegeben, so viele Funktionen habe ich bisher noch nicht genutzt bzw. benötigt, aber die Wichtigsten für mich wären z.B. dass ich Layouts für die jeweiligen Displays erstellen und zeitgesteuert darstellen kann. Daher sehen wir links oben schon die Kalender-Option.
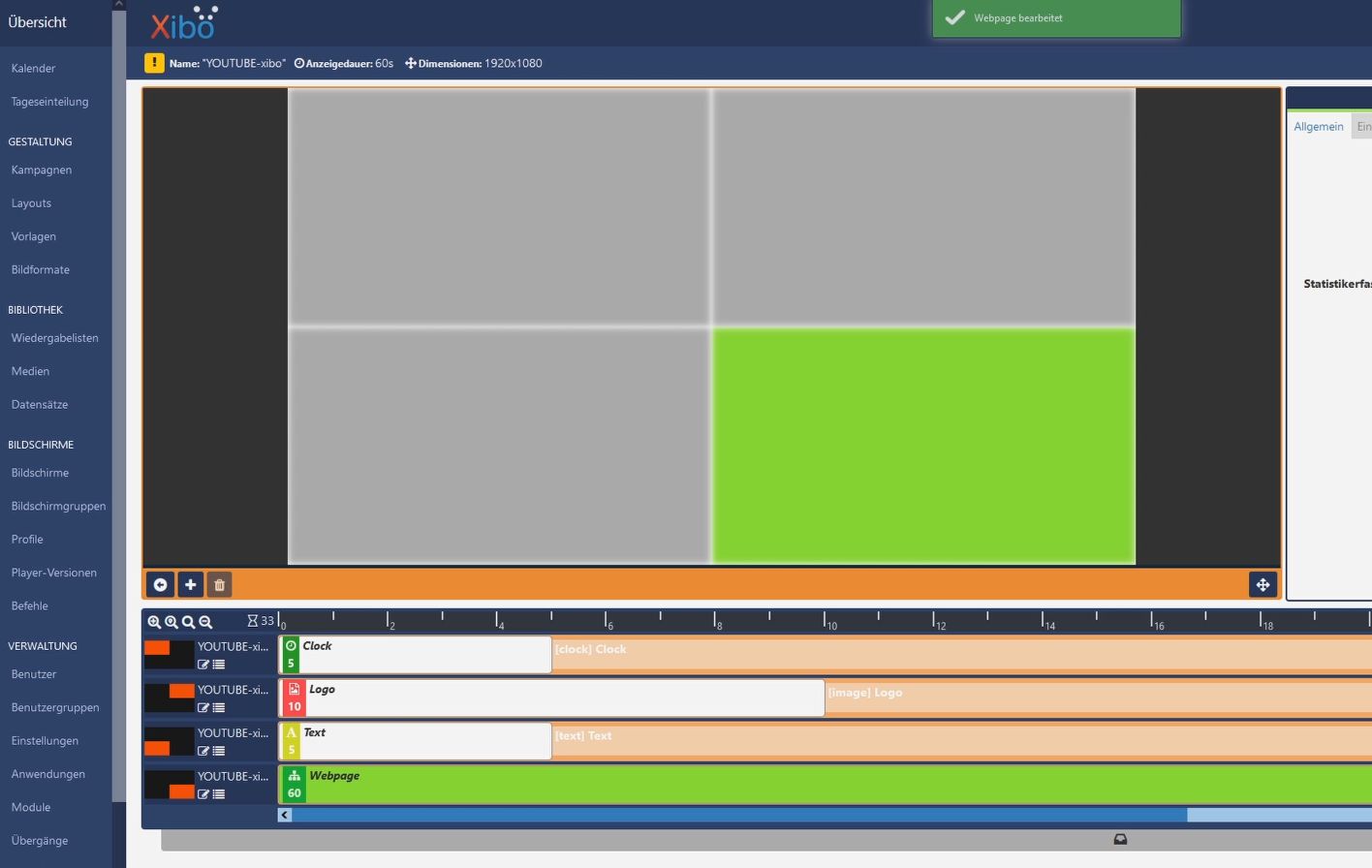
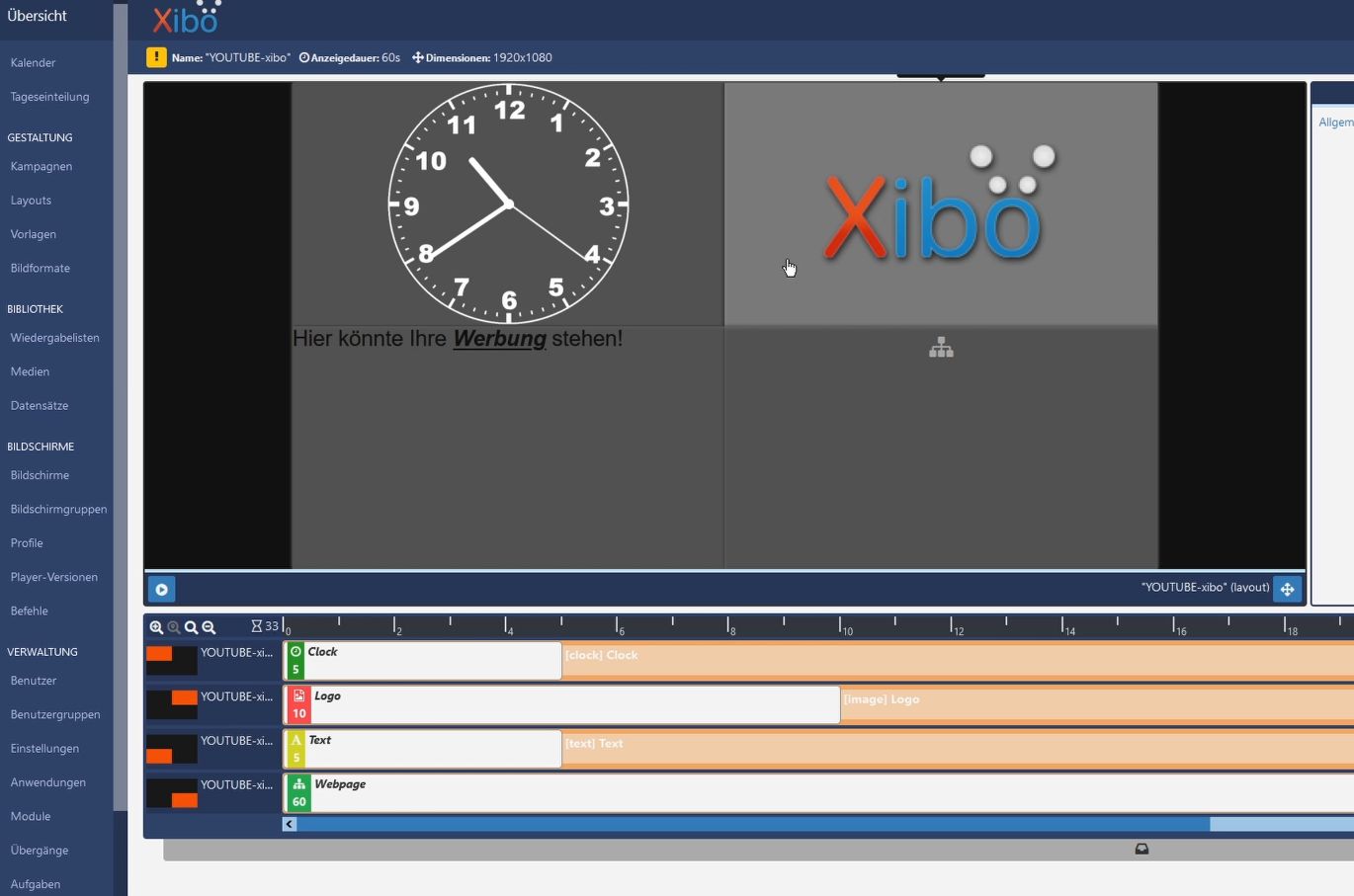
Interessant ist dann eher der Bereich "Gestaltung", denn genau hier könnt Ihr die verschiedenen Layouts für die jeweiligen Displays erstellen. Auch wenn die Optik im ersten Step nicht gerade Einladend ausschaut, so findet man sich nach einer kurzen Eingewöhnung doch schnell zurecht und ist kinderleicht zu handhaben. Nehmen wir doch das nachfolgende Beispiel. Hier könnt Ihr erst einmal "Regionen" platzieren. Die Regionen sind sozusagen die Hüllen für die Elemente, die Ihre darin einfügen könnt. Elemente wären beispielsweise Bilder, Videos, URLs, PowerPoints, Texte uvm. Einfach alles was man so an Medien hat und platzieren möchte. Regionen können auch übereinander gelegt werden.
Elemente wiederum kann man in einer Region dauerhaft anzeigen lassen oder in einer Regionen hintereinander mehrere Elemente in gewissen Zyklen anzeigen.

Wie im oberen Beispiel gezeigt, habe ich einfach einmal 4 Regionen angelegt und darin Elemente platziert, was in der Vorschau dann so ausschaut. Ok, ich hätte mir mehr Mühe geben können, aber es geht ja jetzt nicht darum einen Schönheitswettbewerb zu gewinnen sondern euch kurz und knapp zu zeigen, was möglich ist ![]()

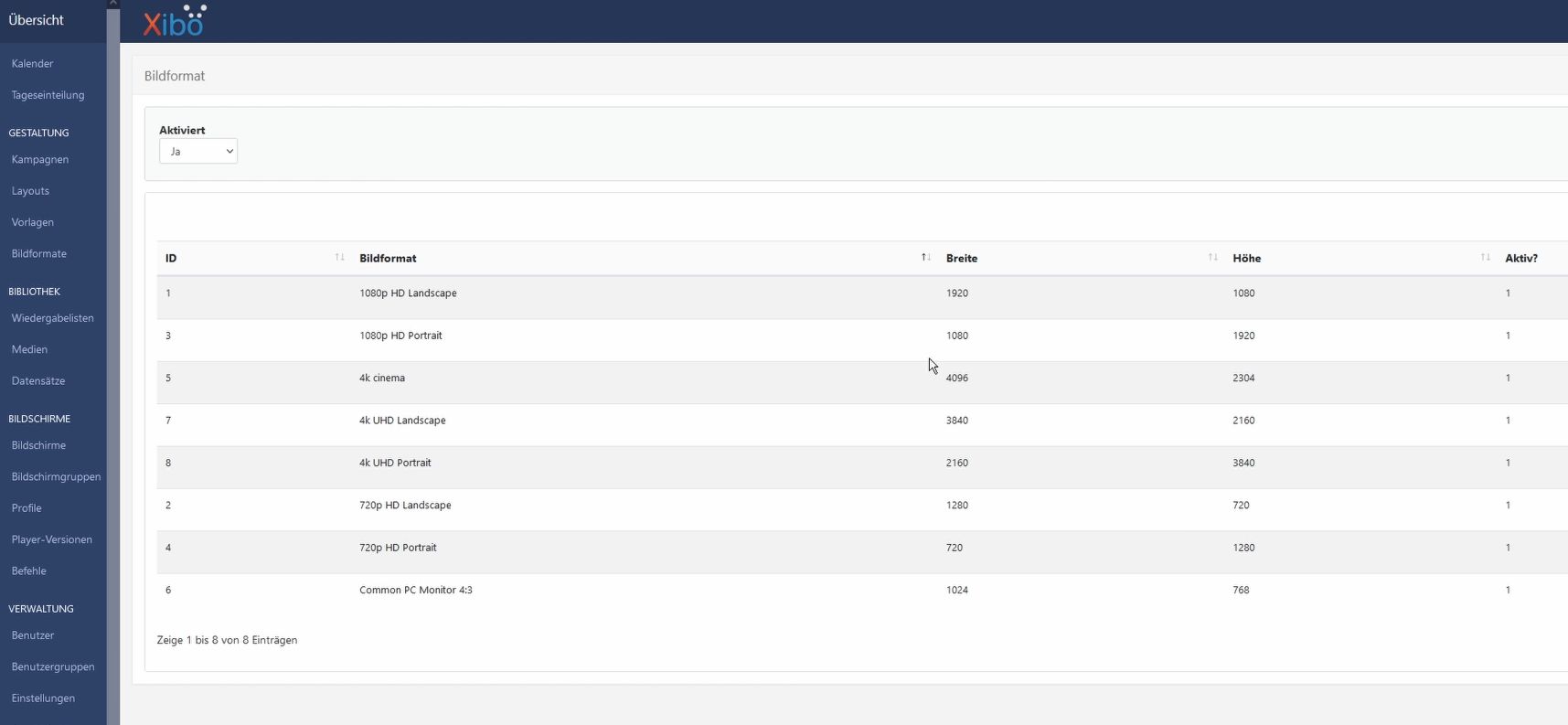
Wichtig zu wissen, dass für ein Layout natürlich auch ein Bildformat ausgewählt werden muss. Hierzu gibt es vordefinierte Formate z.B. FullHD Landscape, was somit einem FullHD-Monitor im Querformat darstellt oder beispielsweise FullHD Portrait, welches ein FullHD-Screen im Hochformat darstellen würde. Solltet Ihr kein passendes Format finden, dann könnt Ihr natürlich auch selbst entsprechende Formate anlegen.

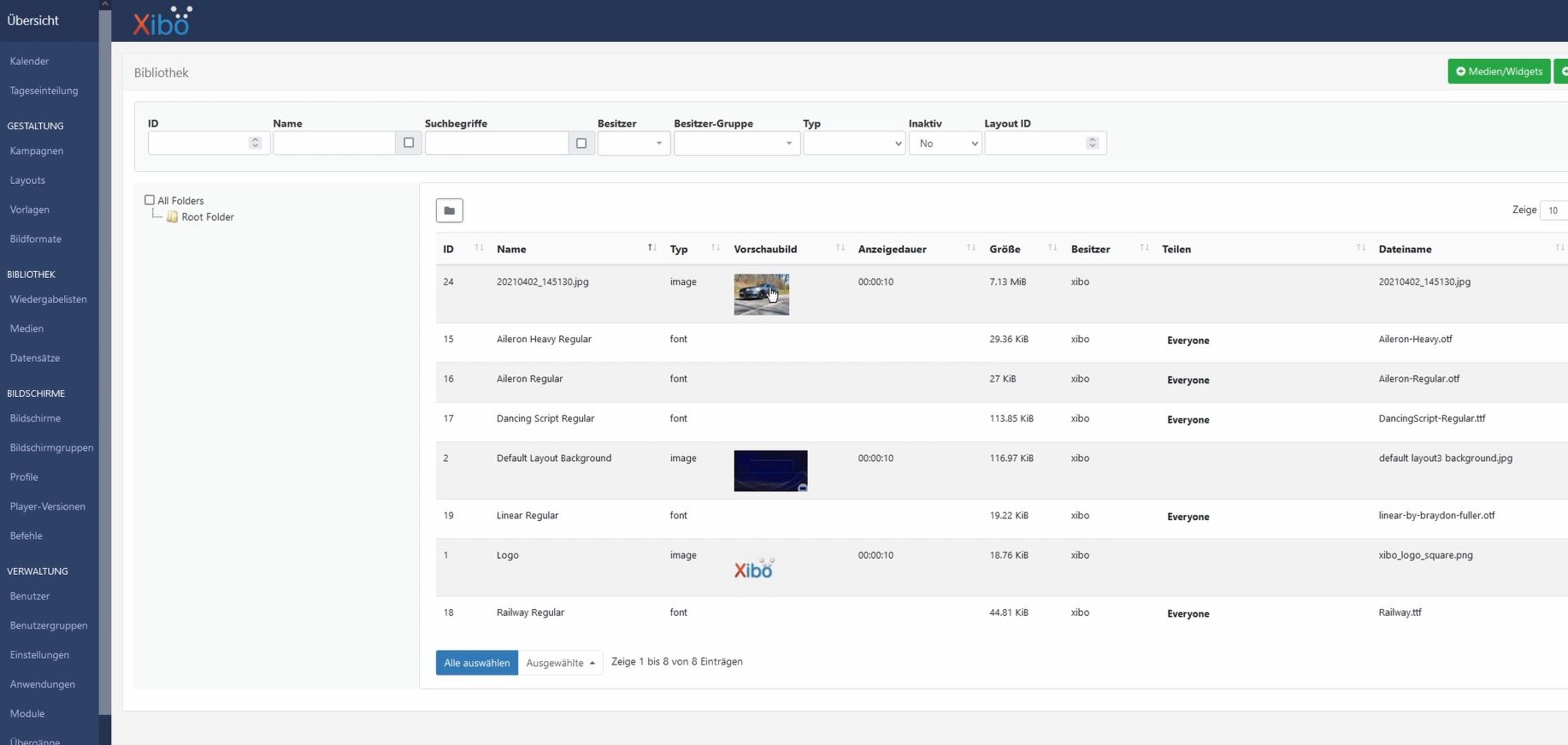
Im Bereich Bibliothek --> Medien könnt Ihr die entsprechenden Medien hochladen/vorbereiten zur späteren Verwendung in den Layouts.

Bevor wir weitere Punkte besprechen fürs Backend, sollten wir erst einmal mindestens ein Client installieren.
Xibo-CMS: Clients
Nachdem wir uns etwas mit dem Hauptsystem im Backend vertraut gemacht haben, ist es an der Zeit uns an die Clients zu machen, doch welche Clients sind möglich?
Wie oben schon erwähnt, werden wir bei der Erstbegrüßung schon informiert, welche Clients es gibt:
- Windows
- Linux
- Android
- webOS
- Tizen
Ich bin jedoch offen, dass ich die letzen beiden noch nie probiert habe, da mir beide auch nichts sagen. In der Vergangenheit habt ich auch einen Test mit Android gemacht und die entsprechend APK auf dem Android-Gerät installiert. Entweder ist mir das damals beim Test nicht aufgefallen, aber der Client für Android ist leider kostenpflichtig und kostet pro Client ca. 18 Euro (Stand heute), wobei man diese Lizenz dann auf Lebensdauer benutzen darf.
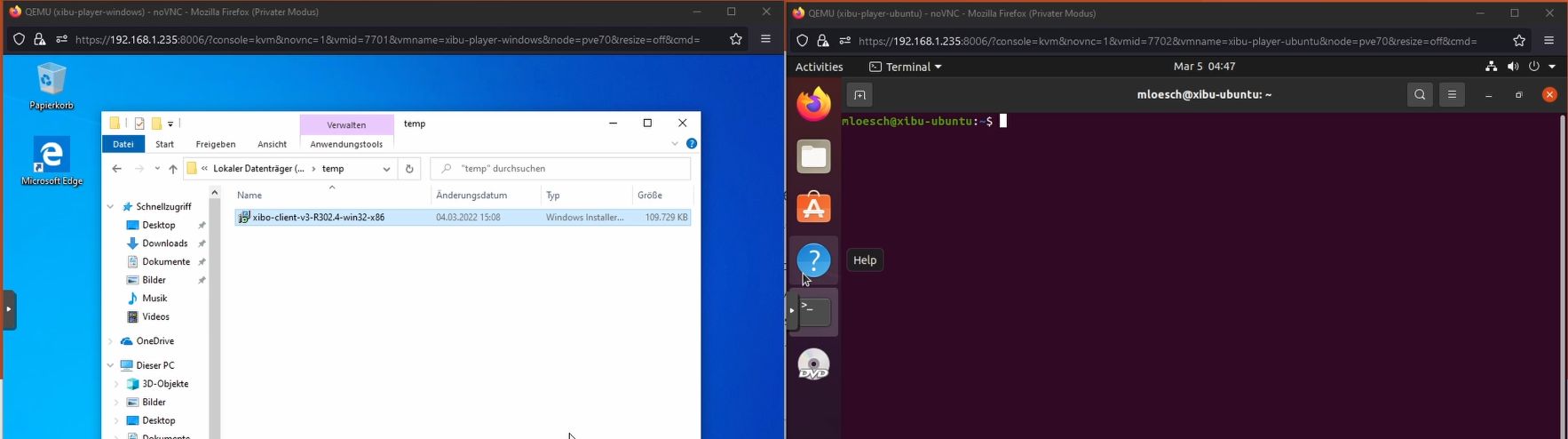
Ich habe, wie im Video vielleicht gesehen, mich für Ubuntu-Desktop 20.04 und Windows 10 (1909) entschieden, beide Clients sind kostenfrei. Natürlich würden auch andere Linuxdistributionen funktionieren wie Debian etc.
Warum Ubuntu? Na ja, man benötigt keine Lizenz und die Installation ist ja mehr als kinderleicht. Damit ihr jedoch auch seht, dass es mit Windows funktioniert, so habe ich eben auch irgend eine ISO, die ich noch liegen hatte genutzt und Win10 installiert. Kann jeder zwar handhaben wie er möchte, aber eins ist klar, für Windows benötigt Ihr wiederum eine Lizenz und ich finde die Wartung und alles was damit zusammen hängt einfach aufwändiger. Bei einer Linux-Büchse kann ich einfach ein Script remote ausführen lassen und die Maschine ist aktualisiert. Bei Windows ist das nicht so einfach und vor allem benötigt Windows in aller Regel ein Reboot, was bei Linux eher nicht der Fall ist, daher ist meine Empfehlung definitiv eine Linuxmaschine!
Die Installation ist bei beiden System kinderleicht.
Windows Client: https://xibo.org.uk/xibo-for-windows
Für Windows gibt es ein msi-Paket, welches einfach ausgeführt und mit weiter weiter fertigstellen auch schon durch ist.

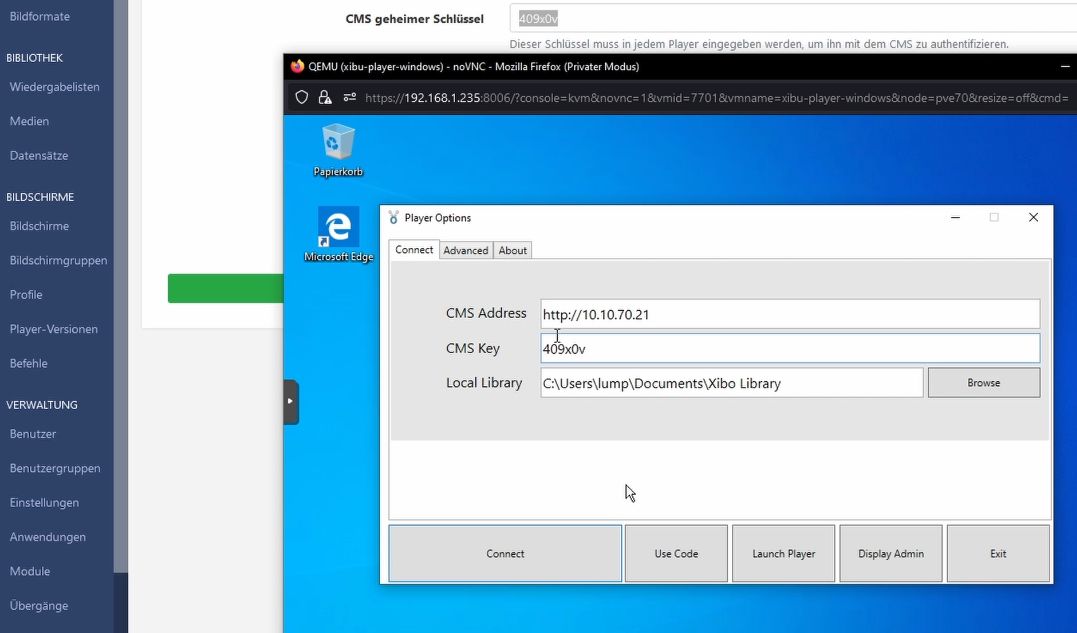
Anschließend öffnet ihr den Player und müsst folgende Werte eintragen:
- CMS Address: Hier müsst Ihr die Adresse des Webservers vom Hauptsystem eintragen
- CMS Key: Wie im vorherigen Beitrag beschrieben, findet Ihr diesen unter "Verwaltung --> Einstellungen"
- Local Library: Ihr müsst einen lokalen Speicherort angeben, worin die anzuzeigenden Elemente wie Bilder etc. vom Server hier abgelegt werden können, damit der Player auch funktioniert, wenn er mal keine Verbindungs zum Hauptsystem hat.


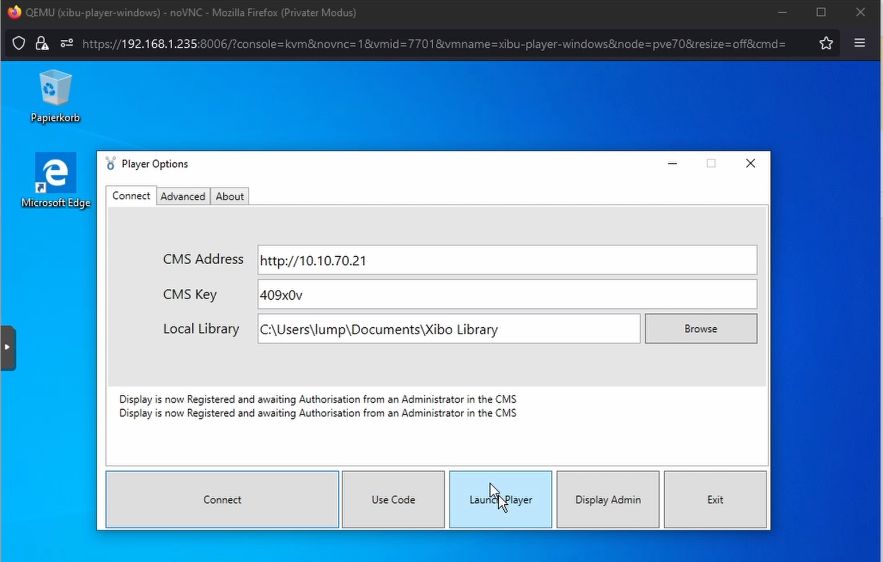
Mit einem Klick auf "Connect" stellt Ihr sozusagen die Erstanfrage beim Server nach Authorisierung. Ist dies erfolgt, dann einfach auf "Launch Player".
Ubuntu (Linux) Client: https://snapcraft.io/install/xibo-player/ubuntu#install
Habt Ihr ein Ubuntu installiert, ab der Version 20.04., dann benötigt ihr nur noch folgendes eintippen:
sudo snap install xibo-playerDas wars? Das wars!
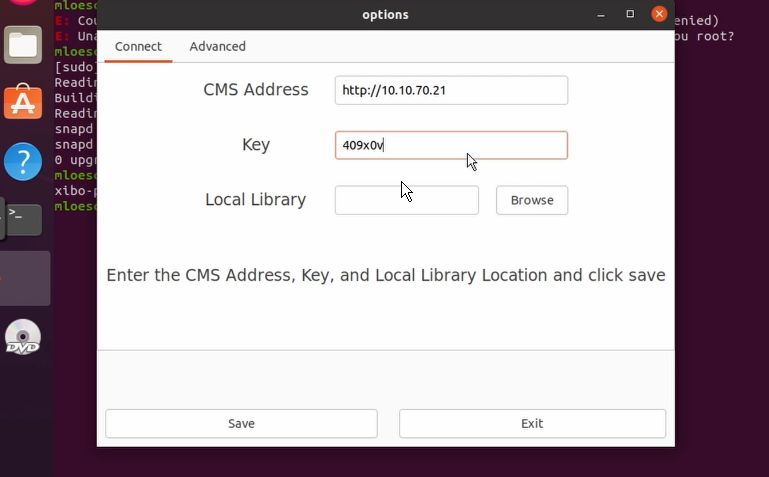
Ihr könnt jetzt in der Ubuntu-Suche nach Xibo suchen und hierzu gibt es zwei Icons, einmal für den Player selbst und einmal für die Optionen. Natürlich müssen wir den Client erst verbinden und eine Authorisierungsanfrage senden, daher währen wir Xibo Optionen und das nachfolgende Bild ist absolut analog zu dem in Windows.

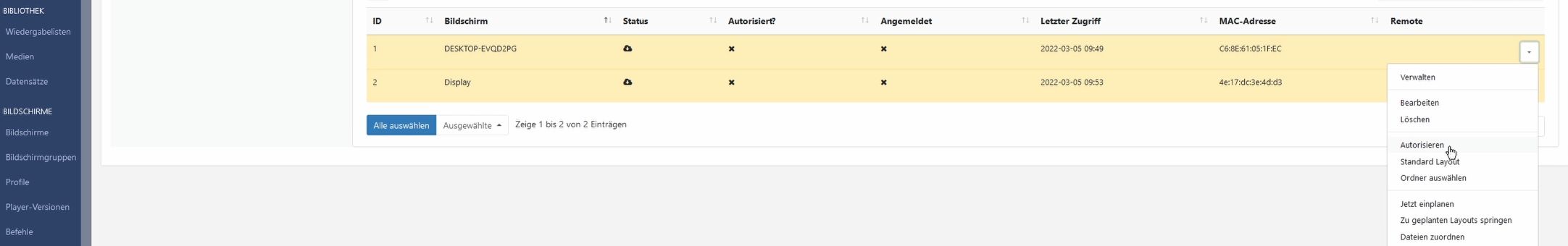
Habt Ihr alles eingetragen, dann machen wir uns zurück ins Backend in den Bereich: Bildschirme --> Bildschirme.
Dort findet ihr die beiden Anzeigen und könnten sie hinten bei dem kleinen Kästchen "Autorisieren".

Ab jetzt sollte das Ganze auch schon funktionieren. Hierzu noch eine kleine Info. Das CMS selbst stellt IMMER ein "Default-Layout" das muss somit direkt angezeigt werden, bleibt die Anzeige jedoch im Spashscreen stehen, dann stimmt etwas nicht! Nachfolgend wäre das der Spashscreen, der beim Starten "nur kurz" angezeigt werden sollte!

Danach sollte nach kürzester Zeit dann das "Default-Layout" geladen und angezeigt werden.

Habt Ihr es bis hierher geschafft, dann ist eure System auch schon funktionsfähig. ![]()
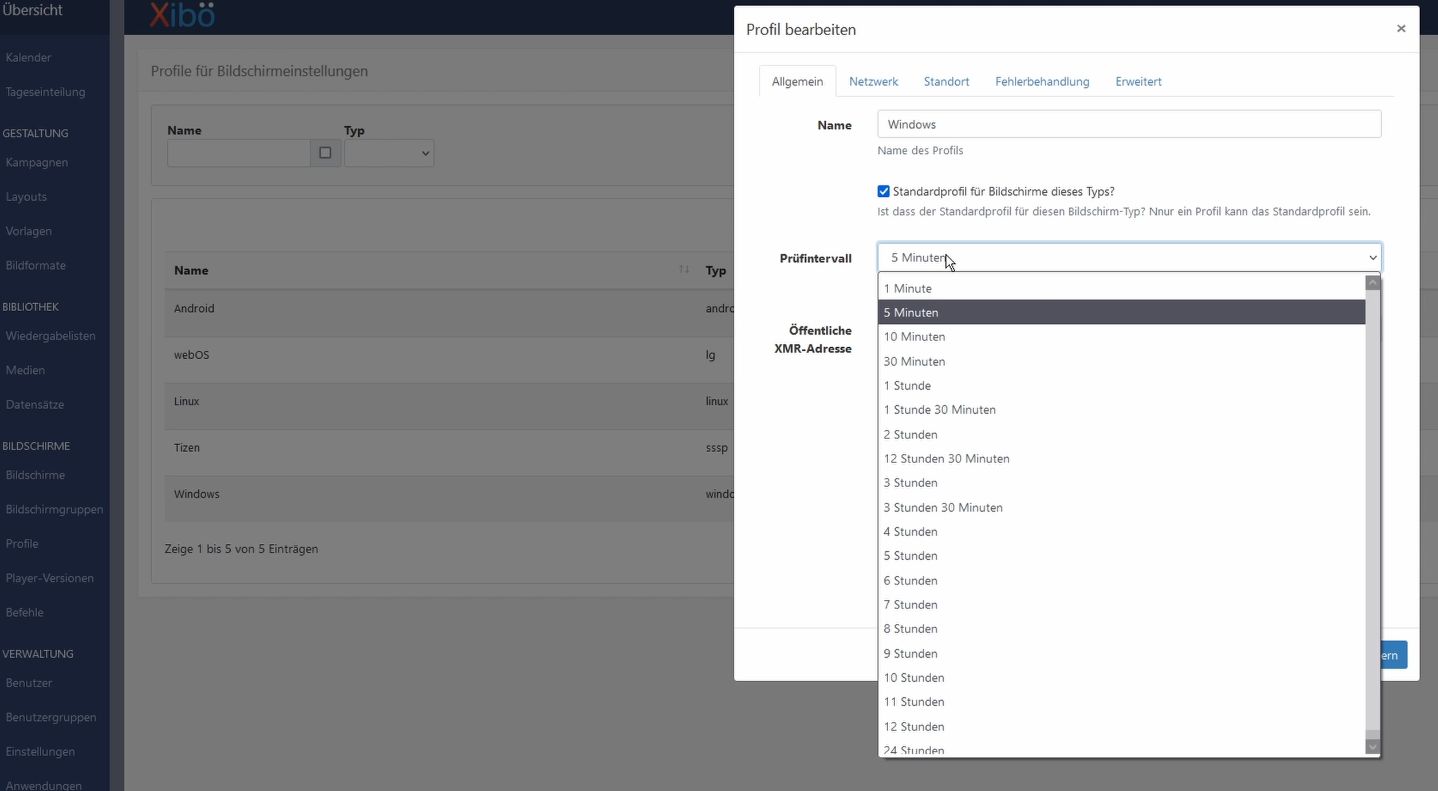
Je nach Anforderung könnt Ihr die entsprechenden Profile (Windows, Linux etc.) so abändern, dass der Prüfintervall kürzer oder länger ist. Bei Anzeigen, die nur einmal täglich geändert werden sollen, könnt Ihr den Intervall deutlich länger stellen. Bei z.B. Besprechungsräumen würde ich den Intervall natürlich kürzer wählen. Die Einstellungen könnt Ihr im Abschnitt Bildschirm - Profile vornehmen.

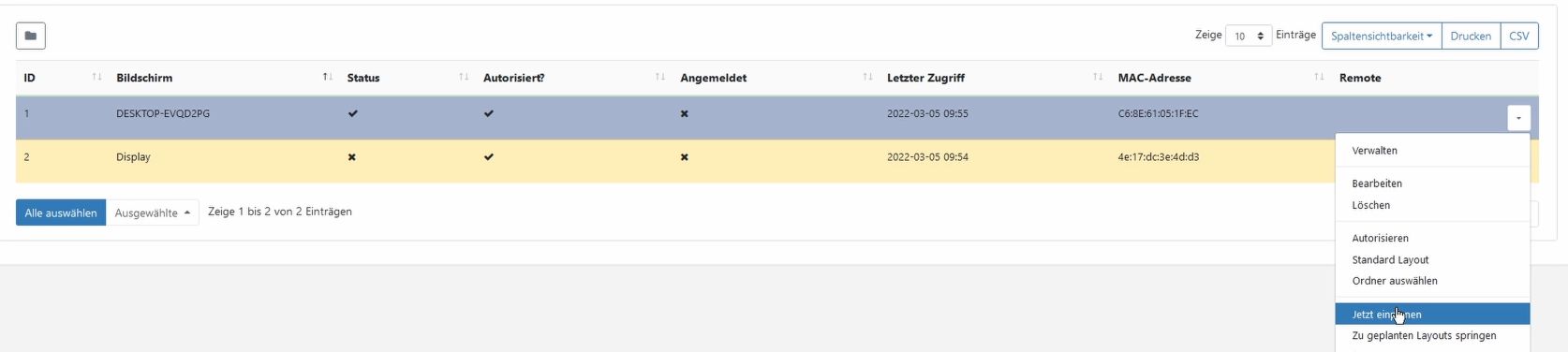
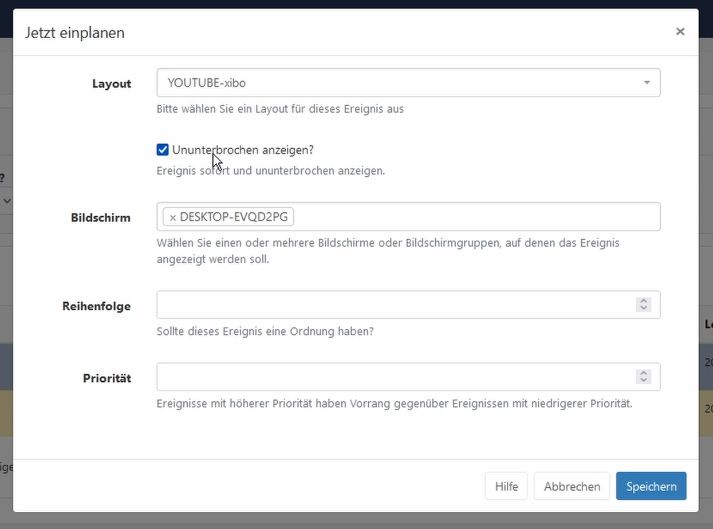
Jetzt wollt Ihr natürlich wissen, wie es weiter geht und Ihr eure Layouts anzeigen könnt anstatt nur das "Default-Layout". Btw. Ihr könnt natürlich ein x-beliebiges Layout auch als Default auswählen. Für eine Aktion könnt Ihr auf ein Display hinten (Kästchen) klicken und "Jetzt einplanen" und euer erstelltes Layout auswählen. Natürlich könntet Ihr auch eine Planung im Kalender erstellen.


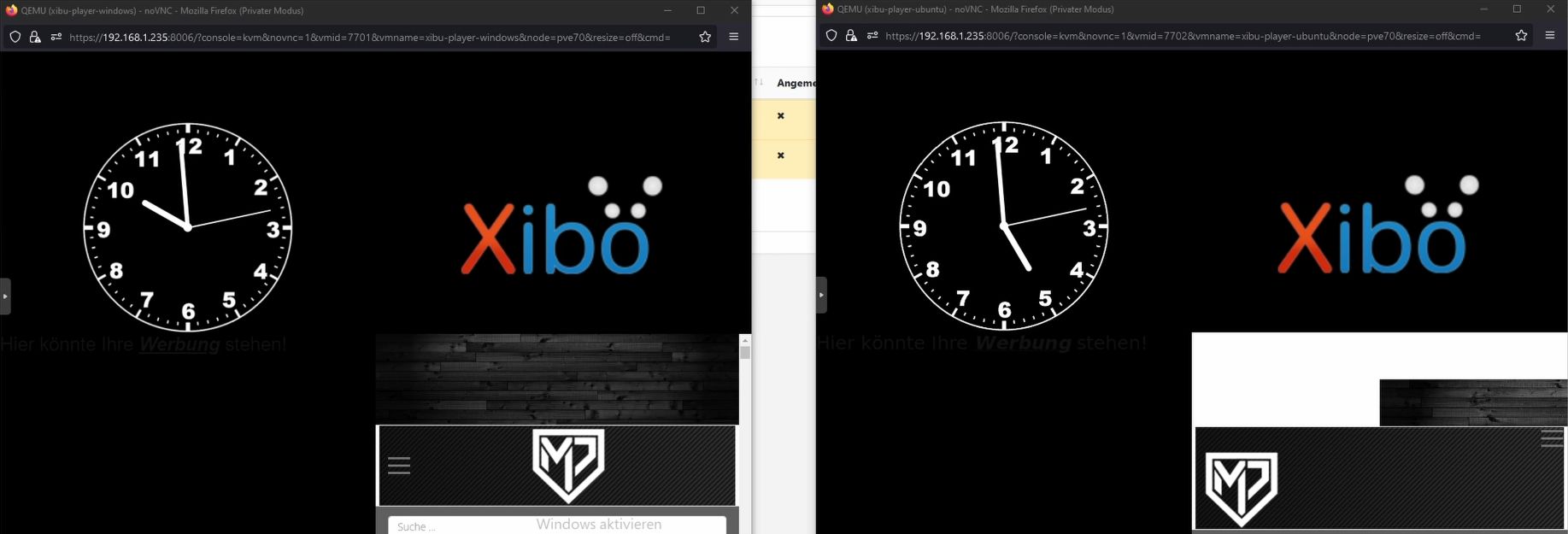
Und tada ![]() das Layout wurde übertragen und angezeigt.
das Layout wurde übertragen und angezeigt. ![]()
Jetzt könnt Ihr eurer Phantasie freien lauf lassen und eigene coole Designs an den Start bringen.

Viel Spaß beim Nachbauen. ![]()